G97249
All in One Play Kitchen
Assembly Instructions
For ages 3 and up.
Adult assembly required.
WARNING
!
Small parts and sharp points may be present
prior to assembly.
(19)
1
1.2″
(30mm)
(27)
2
.75″
(6)
3
(19mm)
(17)
4
1.18″
(10)
6
3x(10mm)
1.0″
(11)
7
(25mm)
(5)
8
Guidecraft • 55509 Highway 19 West , Wint hrop, MN 55396 • (800) 524-3555 • www. guide c raf t . c om
Care Instructions
To clean your product, use mild soap and
water on a damp cloth. Do not use window
cleaners or cleaning abrasives as they will
scratch the surface and could damage the
protective coating.
Customer Service
For questions regarding this product, or to
receive replacement or missing parts,
contact Customer Service at (800) 524-3555.
Please have the model number and part
number(s) located in this Assembly
Instruction sheet available for reference.
Hardware and Parts
(19)
1a
2.0″
K1
(50mm)
Q
O
L
J
A
K
W
O1
V
E1
X
Z
Z
C1
I
N1
F
I1
B
Limited Warranty
All Guidecraft products are warranted to
the original purchaser at the time of
purchase and for a period of one (1)
year thereafter. In order to provide you
with timely assistance, please
thoroughly inspect your product for
missing or defective parts immediately
after opening the carton. To receive
replacement or missing parts under this
warranty, contact Customer Service.
You will also need your sales receipt or
other proof of purchase.
You will also
need a Phillips-
head screwdriver
(not included).
U
Y1
G1
Z
Z
S
P
M1
G
N1
N1
H
H1
1
J1
page 1 of 8
F1
D1
Y
R
E
B
Description
Editor Review
Craft! is your very own companion in your Minecraft world!
Want to get rid of Ads? Search for Craft! Pro in the Play Store
Want an app with a nice UI and easy navigation? Well look no further! Craft! has all these things and others like:
+ Easy access to every recipe.
+ Food information!
+ Info about the day/night cycle!
+ Potions galore!
+ Detailed Armor enchantments
What’re you waiting for? Go have a look for yourself!
Previously known as Minecraft Craftbook, we present you our new app!
Note: If you are looking for the Minecraft game for Android, look for «Minecraft Pocket Ed» in the market.
Minecraft content and materials are trademarks and copyrights of Mojang AB or its licensors. All rights reserved. This app is a part of Ninja Coders and is not affiliated with Mojang AB.
Cake not included.

Это дальнейшее руководство по ознакомлению с Craft CMS . Если вы не знакомы с Craft, я рекомендую вам сначала прочитать первую часть. Затем вернитесь сюда и следуйте нашим инструкциям по установке и началу работы.
Что такое Craft CMS?
Craft CMS от Pixel & Tonic — это альтернатива WordPress для ориентированных на развитие издателей, которым нужен более глубокий контроль и более высокая производительность от своих инструментов управления контентом. Это также потенциальная возможность для консультантов и разработчиков расширить предложения своих клиентов.
Craft не является разработчиком сайтов — вам нужно создавать свои HTML, CSS и JavaScript вручную, используя шаблоны Twig . Это не будет пугать тех, кто привык создавать темы WordPress. Для других, к сожалению, в настоящее время нет официальной темы или рынка плагинов (хотя я не удивлюсь, если он появится в будущем). Но Craft создан для исключительной масштабируемости и предлагает нативные функции для сложных отношений управления контентом.
Это подходящий выбор для небольших веб-сайтов, но он подойдет для более крупных сайтов со значительным многослойным взаимосвязанным контентом.
Craft написан на PHP на мощной платформе Yii 1.x. Если вы еще не слышали о Yii, вы можете прочитать мое Введение в Yii Framework на Tuts + . Вам не нужно знать PHP или Yii, чтобы использовать Craft. Это похоже на инструменты CMS на платформе Django, написанные на Python.
Хотя вы, возможно, и не слышали о Craft, его сообщество разработчиков быстро растет. В июне этого года его предложение для сайта Craft CMS StackExchange было одобрено всего за пять дней .
Вы можете посмотреть демонстрацию сайтов под управлением Craft здесь .
В этом уроке я расскажу вам о том, как установить Craft, его демонстрационный сайт и познакомиться с Craft для создания собственного сайта.
Установка демоверсии Craft’s On The Rocks
Во-первых, давайте установим демонстрационный сайт Craft «На скалах» с примером темы и контентом. Этот сайт также открывает все дополнительные функции для тестирования.
Я использую Mac OS X с MAMP. Мои локальные сайты работают в каталоге ~ / Sites. Давайте клонируем демонстрационный сайт Craft от Github:
|
1 |
git clone https://github.com/pixelandtonic/ontherocks.git |
Затем давайте установим права доступа к файлам для внутренних каталогов Craft:
|
1 2 3 |
cd ontherocks chmod 777 craft/storage/ chmod 774 craft/config |
Далее давайте обновим последнюю сборку Craft. В феврале 2015 года я использовал версию 2.3.2627. Однако вы можете найти самую последнюю версию на странице «Обновления» на веб-сайте Craft. ,
|
1 2 3 4 |
curl -L http://download.buildwithcraft.com/craft/2.3/2.3.2627/Craft-2.3.2627.zip -o /tmp/Craft.zip unzip /tmp/Craft.zip -d BaseCraft cp -R BaseCraft/craft/app craft/app rm -R BaseCraft && rm /tmp/Craft.zip |
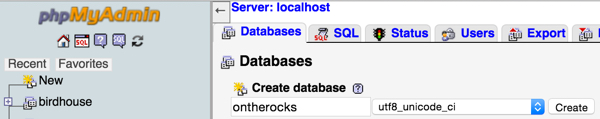
Затем я использовал PHPMyAdmin для создания базы данных:
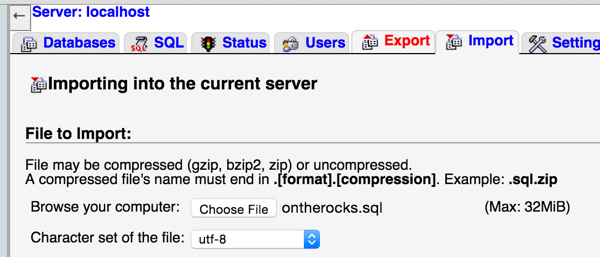
Нажмите на базу данных ontherocks в PHPMyAdmin. Затем нажмите « Импорт» и выберите файл в ~/Sites/ontherocks/SQL/ontherocks.sql :
Затем отредактируйте файл конфигурации базы данных с учетными данными для вашей локальной базы данных MySQL:
|
1 |
nano ~/Sites/ontherocks/craft/config/db.php |
|
01 02 03 04 05 06 07 08 09 10 11 12 13 14 |
/** * Database Configuration * * All of your system’s database configuration settings go in here. * You can see a list of the default settings in craft/app/config/defaults/db.php */ return array( ‘server’ => ‘localhost’, ‘user’ => ‘rocks_user’, ‘password’ => ‘yourpassword’, ‘database’ => ‘ontherocks’, ‘tablePrefix’ => ‘craft’, ); |
Создайте новый виртуальный хост с именем хоста «ontherocks.dev», которое указывает на общую папку / папку.
Отредактируйте файл / etc / hosts для разрешения ontherocks.dev для 127.0.0.1, если необходимо:
|
1 2 3 4 5 6 7 8 |
## # Host Database # # localhost is used to configure the loopback interface # when the system is booting. ## 127.0.0.1 localhost 127.0.0.1 ontherocks.dev |
Панель инструментов Craft находится по адресу http://ontherocks.dev/admin . При загрузке вы увидите что-то вроде этого: обезьяны … и глазные яблоки!
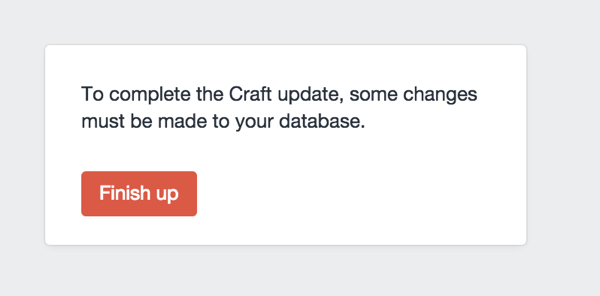
Затем вам будет предложено обновить базу данных:
Вы можете войти в систему со следующими учетными данными: Имя пользователя: admin, Пароль: пароль.
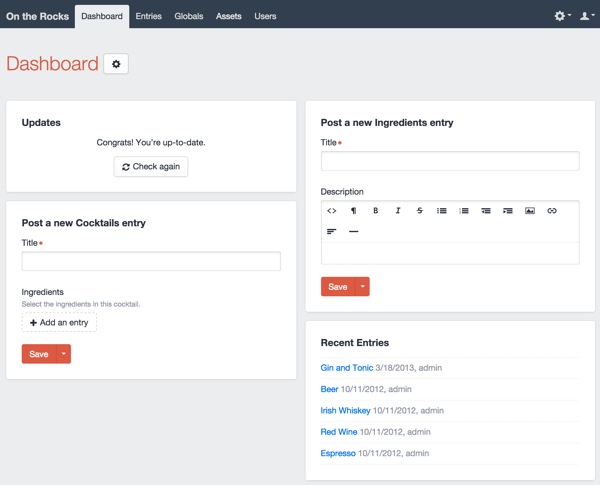
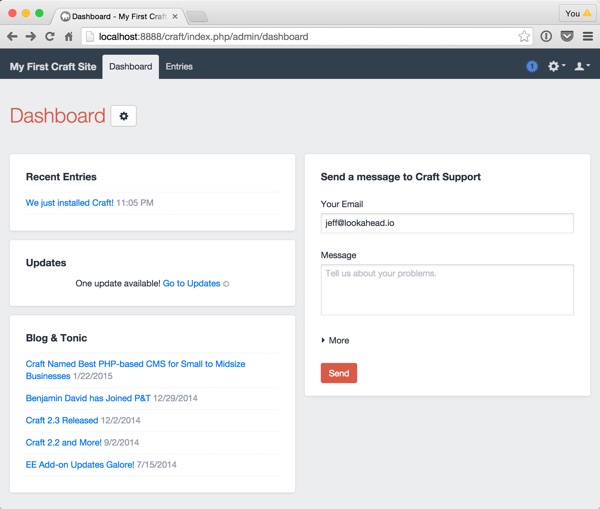
Панель инструментов Craft
Вот панель инструментов — немного похожа на WordPress, а?
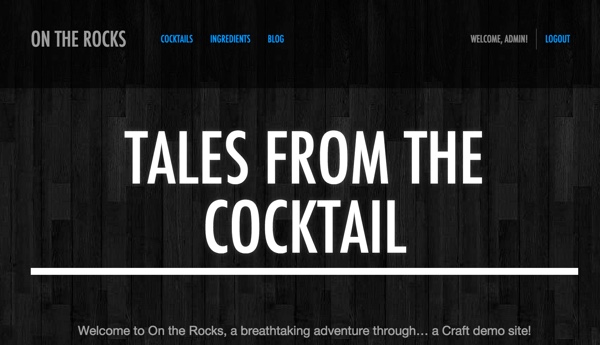
Вот домашняя страница «На скалах»:
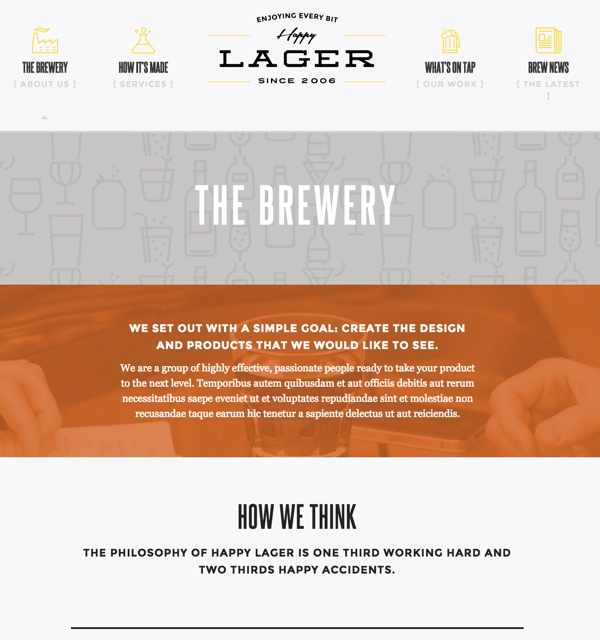
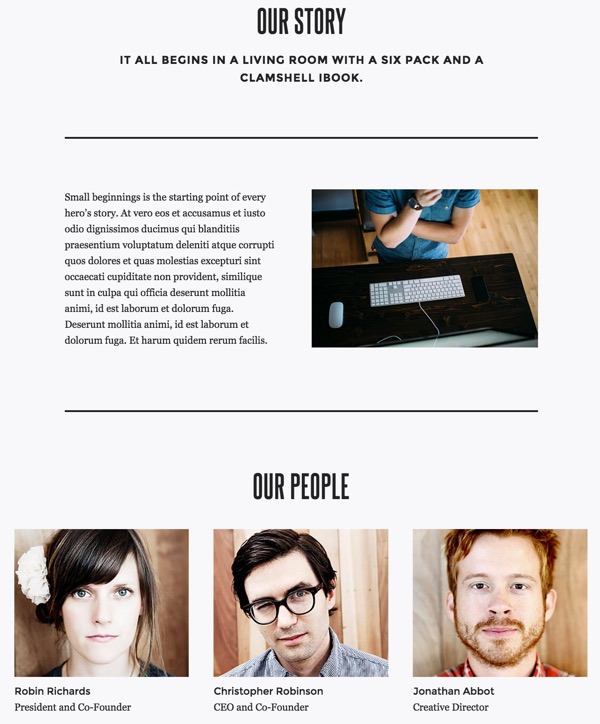
Изучение демонстрационного сайта Happy Lager
Приятные ребята из Pixel & Tonic дали мне предварительный релиз своего нового бесплатного демонстрационного сайта, который, надеюсь, станет доступен к тому времени, когда вы прочтете это, — клонируйте его здесь . Новый сайт называется Happy Lager:
Шаги установки точно такие же, как мы описали выше для «На скалах». Git-репозиторий должен находиться здесь:
|
1 |
git clone https://github.com/pixelandtonic/happylager.git |
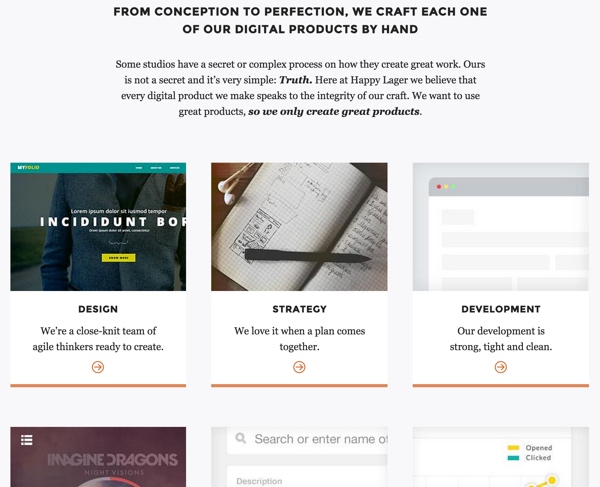
Happy Lager использует более глубокие возможности макета Craft. Вот пара скриншотов со страницы About:
Ниже сгиба:
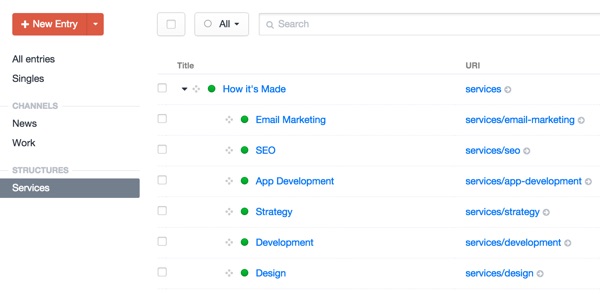
Вот страница услуг:
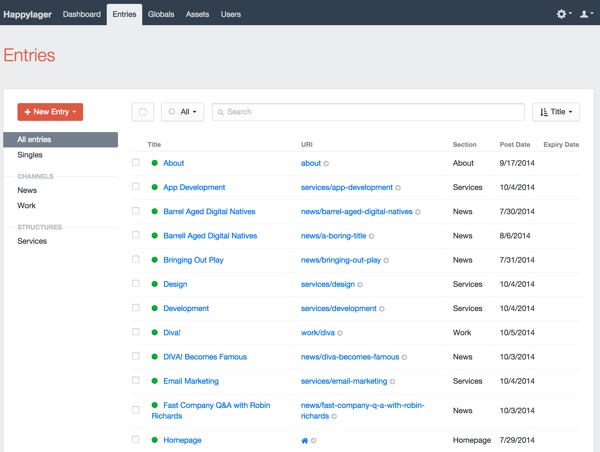
Craft’s Entries Page
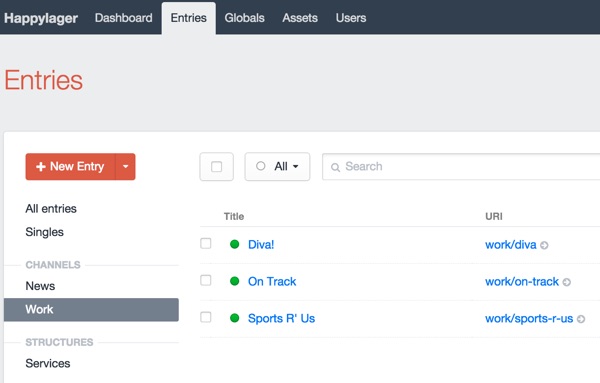
Вот страница «Записи» на панели инструментов со всем содержимым от Happy Lager:
Посмотрите на типы записей на левой панели навигации: одиночные, каналы и структуры. Craft предлагает более сложные, расширяемые типы данных, чем WordPress.
Одиночные страницы — это единственные страницы, которые имеют уникальный дизайн, такой как домашняя страница вашего сайта. Каналы предназначены для записей, упорядоченных по дате, таких как блог или раздел новостей. Структуры для контента предоставляются в предопределенном порядке.
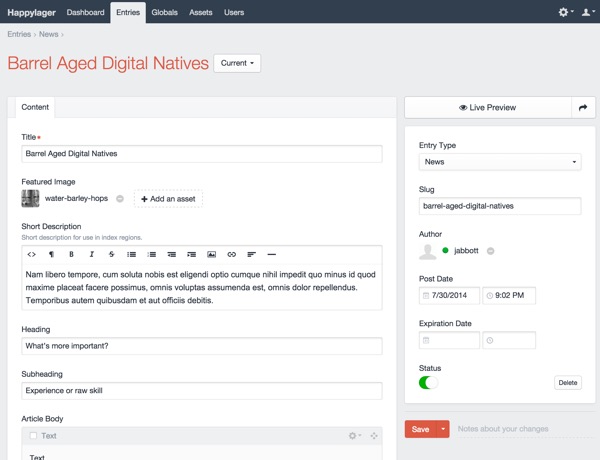
Редактор Craft
Вот страница редактирования. Обратите внимание на широту возможных полей, которые также можно настраивать, например, заголовок, рекомендуемое изображение, краткое описание, заголовок, подзаголовок, текст статьи.
Под сгибом обратите внимание на то, что тип цитаты по запросу предлагает различные макеты в сюжете, как и изображение, которое следует (но я не могу включить все это в скриншот):
Эта возможность — то, что Craft называет « Матрица» , и она позволяет более мощную композицию и макет истории. Каждый блок может иметь настраиваемые поля и настраиваемую позицию, и его можно перетаскивать на место в потоке. Вот короткое видео, показывающее Матрицу :
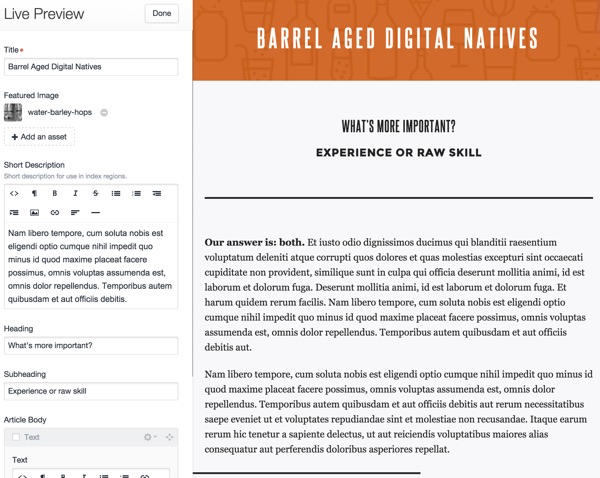
Вот предварительный просмотр — просто красиво. Это напоминает мне предварительный просмотр Ghost’s Markdown, о котором я писал в Keeping Up with Ghost 0.5 (Tuts +) . Читатели могут помнить, что я ненавижу Markdown, поэтому я очень ценю предварительный просмотр Craft:
Вот еще немного о Live Preview :
Craft предлагает легкий доступ к прошлым изменениям:
Медиа библиотека Крафт
Активы изображений организованы по группам и доступны на странице Активы :
Если вы когда-нибудь ждали, пока WordPress загрузит вашу медиа-страницу, вы по достоинству оцените скорость Craft.
Создание домашней страницы Happy Lager
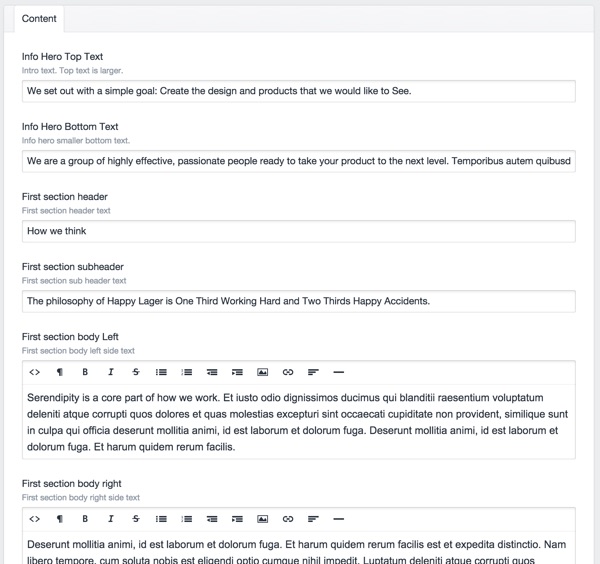
Вот более внимательный взгляд на содержимое частей домашней страницы Happy Lager — в частности, именно так оно и выглядит при редактировании содержимого:
Craft использует шаблоны Twig для переноса элементов структурированного контента в веб-страницы:
|
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
{# # About template # ——————- # # Single about template # # #} {% extends «_layouts/site» %} {% block main %} <header class=»alt»> <div class=»flex»> <div class=»g1-flex4 g2-flex6 g3-flex12″> <h1 class=»alpha center reverse»>{{ title }}</h1> </div> </div> </header> <section class=»info-hero alt»> <div class=»flex»> <div class=»g1-flex4 g2-flex6 g3-flex8 g3-offset2″> {% if entry.infoHeroTopText %} <h1 class=»delta reverse center subfont»>{{ entry.infoHeroTopText }}</h1> {% endif %} {% if entry.infoHeroBottomText %} <p class=»epsilon center reverse»>{{ entry.infoHeroBottomText }}</p> {% endif %} </div> </div> </section> <section class=»alt»> <div class=»flex»> <div class=»g1-flex4 g2-flex6 g3-flex10 g3-offset1″> {% if entry.firstSectionHeader %} <h1 class=»beta center»>{{ entry.firstSectionHeader }}</h1> {% endif %} {% if entry.firstSectionSubheader %} <p class=»delta center subfont caps»>{{ entry.firstSectionSubheader }}</p> {% endif %} </div> </div> |
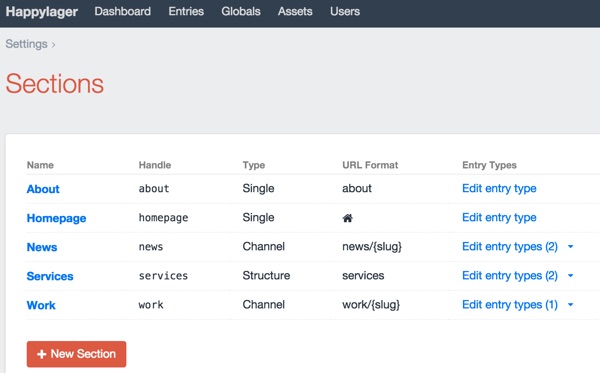
Типы разделов
Крафт-сайты построены вокруг разделов, которые мы обрисовали выше: Одиночные, Каналы и Структуры. Вот короткое видео, которое показывает типы разделов более подробно:
Вот разделы, связанные с демонстрационным сайтом Happy Lager — обратите внимание, как каждый из них соответствует основной панели навигации.
Домашняя страница и страница О сайте — одиночные. Страница » Новости и работа» — это каналы. Страница Сервисы — это Структура.
Конечно, Craft также предлагает категории и теги. Категории помогают вам организовать контент вашего сайта заблаговременно, в то время как теги позволяют вам создать специальную группу, основанную на содержании каждой из ваших статей.
Вот короткое видео с описанием категорий и тегов:
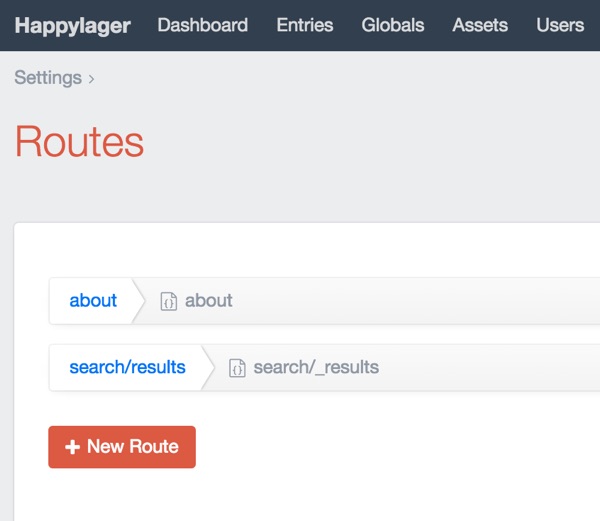
Еще одна интересная функция, предлагаемая Craft, — это возможность направлять URL-запросы по понятным путям непосредственно в определенные разделы:
Пристальный взгляд на страницы Happy Lager
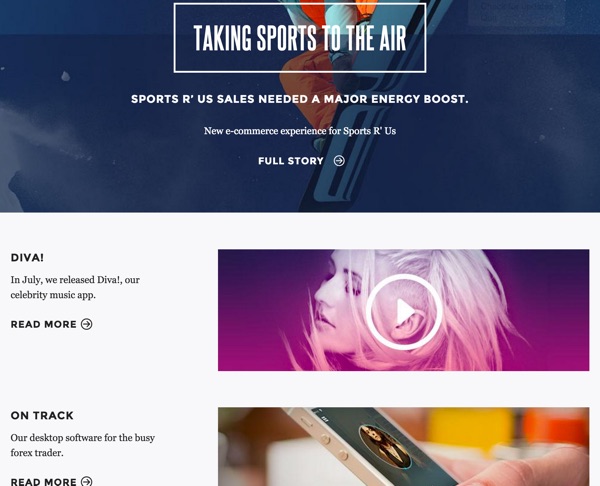
Вот страница «Что на связи» с http://happylager.dev/index.php/work :
Здесь вы можете увидеть, как вышеперечисленные элементы редактируются как отдельные записи в рабочем канале, упорядоченные по дате.
Вот посмотрите на страницу «Услуги — как это делается» по адресу http://happylager.dev/index.php/services . Это структура, элементы которой имеют предопределенный порядок.
Каждое из полей изображения управляется записью под службами. Вы можете изменить их порядок появления с помощью перетаскивания:
Вот пример шаблона Twig для этой страницы:
|
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
{% extends «_layouts/site» %} {% block main %} <header class=»alt»> <div class=»flex»> <div class=»g1-flex4 g2-flex6 g3-flex12″> <h1 class=»alpha center reverse»>{{ title }}</h1> </div> </div> </header> {% for entry in craft.entries.section(‘Services’).find() %} <div class=»flex»> <div class=»g1-flex4 g2-flex6 g3-flex12″> <p class=»delta alt»> <a href=»{{ entry.url }}»> {{ entry.title }} </a> </p> </div> </div> {% endfor %} {% endblock %} |
И вот шаблон для каждой записи. Это дает вам представление о том, как создавать шаблоны Twig для вашего сайта Craft и что в этом участвует:
|
001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049 050 051 052 053 054 055 056 057 058 059 060 061 062 063 064 065 066 067 068 069 070 071 072 073 074 075 076 077 078 079 080 081 082 083 084 085 086 087 088 089 090 091 092 093 094 095 096 097 098 099 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 |
{# # Services entry template # ——————- # # This template gets loaded whenever a Work entry’s URL is # requested. # set to “services/_entry”, the path to this template. #} {% extends «_layouts/site» %} {% block main %} {% set currentUrl = craft.request.getUrl() %} {% set lastSegment = craft.request.getLastSegment() %} {% if lastSegment != ‘services’ %} <nav class=»subnav»> <div class=»flex»> <div class=»g1-flex4 g2-flex6 g3-flex12″> <ul> {% for entry in craft.entries.section(‘Services’).type(‘servicesDetail’).find() %} <li> <a href=»{{ entry.url }}» class=»{% if entry.url == currentUrl %}current{% endif %} subfont caps»> {{ entry.title }} </a> </li> {% endfor %} </ul> </div> </div> </nav> {% endif %} {% if lastSegment == ‘services’ %} <header class=»alt2″> <div class=»flex»> <div class=»g1-flex4 g2-flex6 g3-flex12″> <h1 class=»alpha center reverse»>{{ entry.title }}</h1> </div> </div> </header> <section class=»alt»> <div class=»flex»> <div class=»g1-flex4 g2-flex6 g3-flex8 g3-offset2″> {% if entry.indexHeading %} {{ entry.indexHeading }} {% endif %} </div> </div> </section> <section> <div class=»flex»> {% for entry in craft.entries.section(‘Services’).type(‘servicesDetail’).order(‘postDate desc’).find() %} <div class=»g1-flex4 g2-flex2 g3-flex4″> <a href=»{{ entry.url }}» class=»services-entry-wrap»> {% set image = entry.featuredImage.first() %} {% if image %} <img src=»{{ image.getUrl(‘thumb’) }}» alt=»image.title»/> {% endif %} <h3 class=»center»>{{ entry.title }}</h3> {% if entry.shortDescription %} {{ entry.shortDescription }} {% endif %} </a> </div> {% endfor %} </div> {% else %} {% include «includes/articlebody» %} {% endif %} </section> {% if lastSegment != ‘services’ %} <section class=»service-points»> {% for block in entry.servicesBody %} <div class=»flex»> <div class=»service-point»> <div class=»g1-flex4 g2-flex3 g3-flex4″> <h4>{{ block.heading }}</h4> {{ block.text }} </div> <div class=»g1-flex4 g2-flex3 g3-flex8″> {% set photo = block.image.first() %} {% if photo %} <img class=»» src=»{{ photo.url }}» alt=»{{ photo.title }}»> {% endif %} </div> </div> </div> {% endfor %} </section> <section class=»services-work-entry»> {% set entries = craft.entries.section(‘Work’).limit(1).offset(2) %} {% for entry in entries %} {% set asset = entry.featuredImage.last() %}{% if asset %} <div style=»background-image: url(‘{{ asset.url }}’)»> {% endif %} <div class=»flex»> <div class=»g1-flex4 g2-flex3 g3-flex6″> <a href=»{{ entry.url }}»> {% set asset = entry.featuredImage.first() %}{% if asset %} <img src=»{{ asset.url }}» alt=»{{ asset.title }}» width=»616″ height=»204″> {% endif %} </a> </div> <div class=»g1-flex4 g2-flex3 g3-flex6″> <div class=»summary-wrap»> <h2 class=»callout-border»><a href=»{{ entry.url }}»>{{ entry.title }}</a></h2> <h3><a href=»{{ entry.url }}»>{{ entry.heading }}</a></h3> {% if entry.subheading %} <p>{{ entry.subheading }}</p> {% endif %} <p><a href=»{{ entry.url }}» class=»view-more hero-cta»>View More</a></p> </div> </div> </div> </div> {% endfor %} </section> {% endif %} {% endblock %} {% block foot %} {{ parent() }} <script type=»text/javascript» src=»/assets/lib/shapes-polyfill.min.js»></script> {% endblock %} |
Редактирование записей
Редактировать записи в Craft просто, очень похоже на WordPress, но с расширенными возможностями макета, которые обычно требуются для выполнения плагинов.
Каждый раздел может иметь несколько пользовательских типов записей. Например, в разделе «Новости» есть два разных типа записей: статьи и ссылки. Типы записей позволяют хранить разные типы контента в одном разделе.
Вот короткое видео о типах записей:
Теперь, когда у вас есть представление о том, как работает создание сайтов в Craft, давайте установим свежую версию с нуля.
Установка Craft с нуля
Чтобы установить Craft, посетите веб-сайт и загрузите кодовую базу. Я использую Mac OS X с MAMP для локальной разработки и тестирования.
Craft предоставляет подробные инструкции по установке и ссылки на руководства для Mac , Laravel , Heroku и даже автоматическую установку с помощью Composer .
Переименуйте файл htaccess:
|
1 2 |
cd ~/Sites/craftcms/public mv htaccess .htaccess |
Создайте символическую ссылку на общедоступный каталог Craft для MAMP:
|
1 |
ln -s ~/Sites/craftcms/public /Applications/MAMP/htdocs/craft |
Если вы запускаете установку Craft локально с именами хостов «craft.dev» или «ontherocks.dev», у вас будет возможность бесплатно переключаться между Craft Personal, Craft Client и Craft Pro навсегда.
Я создал базу данных через PHPMyAdmin.
Отредактируйте файл конфигурации базы данных Craft для ваших учетных данных MySQL:
|
1 |
nano ./craft/config/db.php |
Введите свои учетные данные в поля ниже:
|
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
/** * Database Configuration * * All of your system’s database configuration settings go in here. * You can see a list of the default settings in craft/app/etc/config/defaults/db.php */ return array( // The database server name or IP address. ‘server’ => ‘localhost’, // The database username to connect with. ‘user’ => ‘root’, // The database password to connect with. ‘password’ => ‘your-password’, // The name of the database to select. ‘database’ => ‘craft’, // The prefix to use when naming tables. ‘tablePrefix’ => ‘craft’, ); |
Установите разрешения на запись для этих каталогов приложений Craft:
|
1 2 3 |
chmod 744 ./craft/app chmod 744 ./craft/config chmod 744 ./craft/storage/ |
Посетите местную домашнюю страницу Craft, и вы снова увидите обезьян!
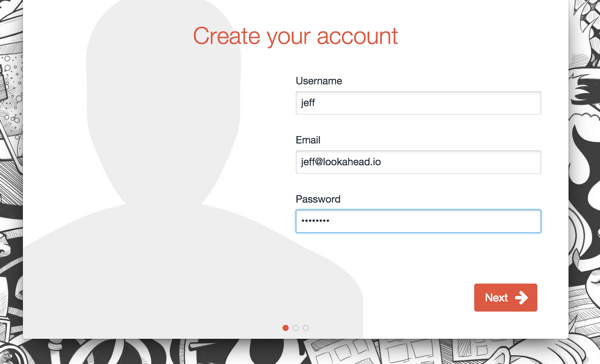
Зарегистрируйте свою первоначальную учетную запись администратора:
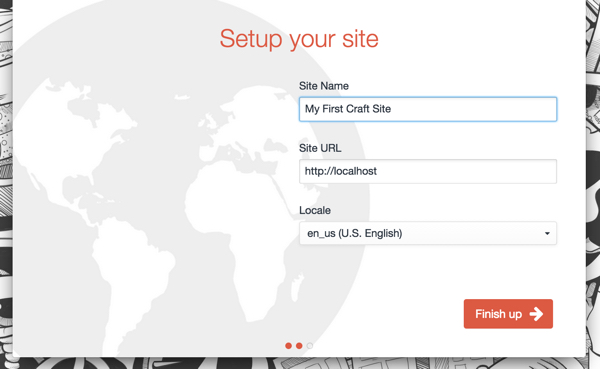
Настройте свойства своего сайта:
Вот и все:
Вот ваша панель еще раз:
Craft настолько ориентирован на конечных пользователей, что включает в себя контактную форму поддержки на домашней странице панели управления.
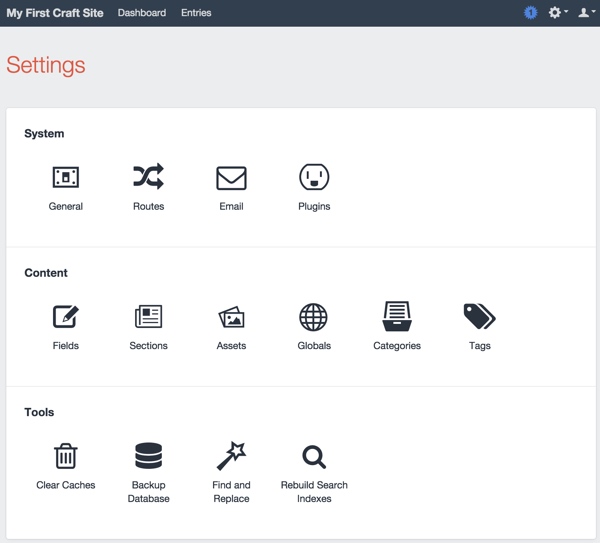
Вы можете найти настройки сайта на панели навигации в правом верхнем углу. Это напоминает мне iOS:
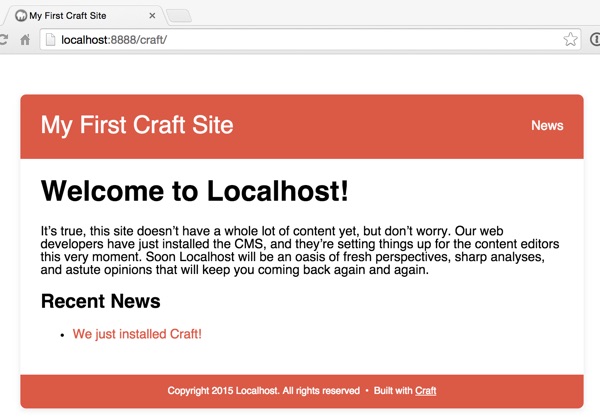
Вот как выглядит ваш Craft-сайт по умолчанию, когда вы начинаете:
Да, в Craft нет сообщества тем WordPress. По большей части, вы должны написать свою собственную тему. Для новичка WordPress все еще имеет преимущество.
С другой стороны, вы уже можете заметить, насколько быстро работает Craft по сравнению с WordPress.
Куда пойти отсюда?
Конечно, вы можете приступить к созданию примера контента своего сайта, но вам нужно будет узнать о темах и плагинах Craft. Вот несколько ресурсов, которые помогут вам:
- Обзор шаблона Craft
- Введение Craft в плагины
- Каталог плагинов Straight Up Craft (сторонний сайт)
- Справочник консультантов Straight Up Craft
- Следите за @CraftCMS в Твиттере
Я рекомендую вам установить Craft и изучить его возможности. Я взволнован мощью, контролем и масштабируемостью, которые Craft предоставляет в качестве альтернативы WordPress. Я также поклонник Yii, и это здорово, что инструмент CMS построен на моей любимой платформе.
Если вы хотите увидеть продолжение серии публикаций с Craft, пожалуйста, оставьте примечание в комментариях. Я также ценю ваши вопросы и комментарии и вообще отвечаю. Вы можете связаться со мной в Twitter @reifman или написать мне напрямую.
Я также хочу поблагодарить Брэндона Келли , владельца Pixel & Tonic , создателей Craft. Брэндон очень помог мне ответить на мои вопросы и дал мне предварительный просмотр их нового демонстрационного сайта, доступ к которому вы сможете получить прямо сейчас.
Ссылки по теме
- Сайт Craft CMS
- Видео-уроки по Craft CMS
- Введение в Yii Framework (Tuts +)
- Десять причин, почему мы любим ремесло
- Pixel & Tonic , создатели Craft
Industrial Craft 2 – это мод, представляющий кучу разнообразных техничных процессов. Здесь есть все: как обычная ветряная мельница, так и ядерный реактор. Изучая модификацию и все вещи, добавленные в нее, получится узнать много нового и интересного о промышленных видах занятости.
Начало игры
Вначале все точно так же, как и при обычной игре в режиме выживания. Игроку требуется найти еду, построить дом, скрафтить кровать и другие важные предметы: печь, верстак, сундук и разные инструменты.
Успеть соорудить жилище и сделать кровать лучше до наступления первой ночи, чтобы не оказаться убитым враждебными мобами. Затем в первое время потребуется обеспечить себя всем необходимым, в том числе едой, оружием и броней.
Этап первый
После того, как дом игрока обустроен до того уровня, который ему нужен, а в наличии имеется запас еды, инструментов, брони и некоторых ресурсов, можно приступать к особенностям мода.
Скрафтив железную кирку отправляемся под землю, чтобы отыскать там уголь, железо, редстоун, а также новые блоки: олово и медь. Переплавлять пока что ничего не нужно. Вместо печки можно воспользоваться более эффективным и интересным способом.
Этап второй
Теперь, для того, чтобы в будущем воспользоваться любым электроприбором или генератором, нужны будут провода. А для их изготовления необходим латекс. Так что самое время отправляться на его поиски.
Добывать латекс возможно из нового дерева, существующего в этой модификации – Гевеи. Она чаще всего произрастает в биомах болот. Встретить Гевею, конечно, можно и в тундре, однако шансы гораздо ниже. Поэтому чтобы не тратить время, лучше отправляться на болото. А на поиски выходить можно только прихватив топор и краник, скрафтить который совсем нетрудно.

Крафт краника

Краник в дереве
Для добычи латекса потребуется:
- Обрубить листву Гевеи, чтобы она не мешалась при добыче;
- Когда останется только ствол, можно будет заметить потеки нужного материала. По ним кликнуть правой кнопкой мыши, и тогда латекс выпадет на землю. Есть два вида потеков: проступившие и пустые. Если кликнуть по первым, то гарантированно выпадет от одной до трех штук латекса. А пустые потеки либо пропадут вообще, либо дропнут лишь один латекс с 20-ипроцентной вероятностью.
- Затем срубить Гевею полностью (чтобы получить из бревен резину уже потом), забрать выпавшие саженцы и направляться к дому.
Получить резину возможно тремя разными вариантами:
- Обжечь латекс, воспользовавшись печью. Из одной штуки латекса будет получаться только одна резина. Это не так эффективно, как хотелось бы, однако пока что другие способы не доступны;
- Обработать латекс при помощи экстрактора. Так, из одного латекса получится три куска резины;
- Обработать при помощи экстрактора бревен Гевеи. Здесь потребуются уже бревна дерева. Из одного можно получить одну резину.
Этап третий
Теперь, когда латекс добыт, приступим к крафтам нужных сейчас механизмов. Создавать их лучше по данному порядку, поскольку так получится сэкономить на материалах и времени.
Первыми создаются самые основные части, необходимые для дальнейших крафтов.
Машинный блок, он же механизм
Изолированный медный провод
Микросхема
Аккумулятор
Далее начинается создание важных приборов, которые окажутся составляющими более крупных механизмов.
Генератор
Это одно из самых важных приспособлений в данной модификации. Без генератора не заработает никакой механизм. Вырабатывает он электричество: 10 единиц энергии за один тик (1 тик =1/20 сек).
Для создания берут:
- Медный провод (1шт);
- Резину (1шт);
- Олово (4шт);
- Красную пыль (2шт);
- Закаленную сталь, которая создается при обжиге обычной (8шт);
- Блоки булыжника (8шт).
Электропечь
После получения источника тока, естественно, понадобится потребитель. Можно соорудить себе электропечь, которая работает в пару раз быстрее обычной. Для того, чтобы скрафтить электропечь, нужно взять:
- Две красной пыли;
- Микросхему;
- Железную печь (получается путем обивки обычной железными пластинами (те, в свою очередь, мастерятся с помощью молота)).

Крафт железной пластины

Крафт железной печи
Кстати, при крафте пластин из любой руды молот не пропадет сначала, а лишь будет постепенно терять свою прочность. С самого создания он обладает прочностью в 80 единиц.
Экстрактор
Следующим создадим экстрактор, который на данный момент поможет производить резину в больших количествах. Позднее это приспособление потребуется для создания деталей, требуемых ядерному ректору. Из ресурсов для крафта берем:
- Доски любые (20шт);
- Закаленную сталь (9шт);
- Медные провода (6шт);
- Резину (6шт);
- Красную пыль (2шт).
Теперь возможно переработать в резину остатки латекса, а также бревна гевеи куда выгоднее.
Дробитель
Такое устройство полезно тем, что способно увеличить количество добываемых металлов в пару раз. Кроме того, с дробителем станут доступны еще всякие интересные крафты. Для создания станут необходимыми:
- Блоки булыжника (2шт);
- Кремний (3шт);
- Закаленная сталь (9шт);
- Медные провода (6шт);
- Резина (6шт);
- Красная пыль (2шт).
Получив дробитель можно пользоваться им, измельчая добытые руды. Из блока руды будет получаться две пыли, одна из которых может переплавляться в слиток. В результате из одной руды вполне возможно получить пару слитков.
Бат-бокс
Его тоже можно причислить к списку необходимых в начале игры приспособлений. Бат-бокс служит своего рода небольшим хранилищем энергии. Так, энергия генератора, не тратящаяся какое-то время, не тратится впустую. Бат-бокс способен накапливать энергию, а затем передавать ее механизмам. А для его создания потребуется следующее:
- Резина (4шт);
- Олово (12 шт);
- Медные провода (4шт);
- Редстоун (6шт);
- Доски любые (5шт).
В общем-то это все, что требуется для начала игры. Но модификация имеет еще огромное множество интересных и необычных приспособлений, инструментов и механизмов в запасе, которые также заслуживают особого внимания.
Этап четвертый
Бур
Возможность эффективно перерабатывать руду уже имеется, но неплохо бы уметь ее так же легко и быстро добывать. Поэтому стоит занятья созданием бура. Этим устройством удастся добыть абсолютно любую руду за исключением обсидиана. Бур получает заряд энергии от бат-бока и может работать некоторое время. Но есть возможность питать его постоянно, пользуясь бит-паком, речь о котором пойдет чуть дальше. Для создания бура нужно:
- Закаленное железо (6шт);
- Олово (4шт);
- Редстоун (4шт);
- Резина (7шт);
- Медные провода (7шт).
По возможности можно прокачать бур до алмазого уровня, имея в запасе три алмаза. Устройство станет качественнее, эффективнее и прочнее.
Бат-пак
Помимо бат-бока зарядку возможно осуществлять с его помощью. Но данное устройство можно носить с собой повсюду. Выглядит бат-пак как рюкзак, имеющий батарейки и надевающийся как броня на спину. Обладает он вместительностью в 60 тысяч единиц энергии (еЭ). Чтобы создать бат-пак понадобится:
- Медные провода (12шт);
- Редстоун (14шт);
- Резина (12шт);
- Олово (25шт);
- Закаленная сталь (1шт)
Доменная печь
Это устройство ставится вплотную к любому виду генераторов, в нее закладывается слиток железа и воздух. При вырабатывании энергии генератором, доменная печь все больше и больше нагревается, а потом начинает закаливать материал. Так, на получение слитка стали потребуется шесть капсул воздуха и пять минут процесса. Чтобы обеспечить непрерывный нагрев можно разместить рядом источник сигнала редстоуна, например, красный факел. Однако в новейших версиях мода достаточно лишь работающего генератора вблизи. Делается доменная печь из следующих ресурсов:
- Теплопровод (1шт);
- Железные пластинки (7шт);
- Основной корпус машины, крафтящийся из обычных железных пластин (1шт).

Крафт доменной печи

Крафт теплопровода

Крафт основного корпуса машины
Этап пятый
О получении энергии стоит задуматься еще и потому, что простые угольные генераторы требуют для работы много ресурсов. При этом выделение электричества от него не такое сильное, как хотелось бы. Поэтому есть еще пять механизмов, позволяющих вырабатывать энергию.
Ветрогенератор
Способен на выработку 0-4 единиц энергии на тик (еЭ/т). Топлива устройству для работы никакого не нужно. Недостатком является то, что энергии вырабатывается ничтожно мало, а поэтому приходится устанавливать огромное количество таких ветрогенераторов, из-за чего могут появляться лаги.
Водяная мельница
Работая сама по себе, мельницы способна давать от 0,01 до 0,25 еЭ/т с каждого водяного блока, находящегося по соседству. Если поместить топливо в нее (например, ведро или капсулу, наполненную водой), она будет вырабатывать около двух еЭ/т. Водяная мельница не особо эффективна и, заодно с ветрогенератором, полезна тем, что не требует топлива для работы.
Солнечные панели
Выработка этих устройств составляет одну еЭ/т. Панели тоже не нуждаются в топливе, однако работать могут лишь днем, когда светит солнце. Среди генераторов, не требующих топлива, солнечные панели являются самыми лучшими. Что плохо, так это дороговизна крафта таких устройств. Но на первое время двадцатью штуками неплохо обзавестись.
Геотермальный генератор
Топливный генератор, требующий для работы ведра или капсулы, наполненные лавой. Если таковой имеется достаточное количество, устройство вполне можно назвать эффективным. Выработка энергии – 20 единиц в тик.
Ядерный реактор
Является самым эффективным, но и самым сложным в использовании. Реактор необходимо постоянно охлаждать, чтобы не произошел перегрев, а затем и взрыв. Его топливом служит уран. Выработка энергии – 10-40 еЭ/т с каждого уранового стержня.
Чтобы поддерживать ядерную реакцию, не позволяя генератору взорваться, потребуется постоянно охлаждать его. В этом поможет хладагент. Для его крафта понадобится простая вода, лазуритовая пыль, а также наполнитель. Пыль возможно создать, пользуясь дробилкой: размельчить там лазурит.
Наполнитель, который поможет создать хладагент, вообще призван наполнять емкости или упаковки. Он способен консервировать еду, заполнять топливом канистру, производить заправку реактивных ранцев.
Крафтится наполнитель из:
- Оловянных пластинок (7шт);
- Микросхемы (1шт);
- Основного корпуса машины (1шт).
Становится понятно, что наибольшей эффективностью обладают геотермальные и ядерные реакторы. Но, конечно, выбор способа получения энергии зависит больше от наличия определенных ресурсов и возможностей.
Совет: чтобы генератор не работал просто так, никуда не вкладывая энергию, а лишь тратя топливо, можно установить на него рычаг. В любой момент получится отключить его, а когда выработка вновь понадобится – включить.
Ядерная бомба
В Industrial Craft 2 она является самой мощной взрывчаткой. После взрыва ядерной бомбы большое пространство поблизости остается пораженным, уничтожается более половины выпадающих блоков. Активировать бомбу возможно лишь сигналом редстоуна, либо рычагом. После активации взрыв происходит по истечении пятнадцати секунд. Взрыв может вызвать лаги даже на довольно сильных компьютерах.
Для создания потребуется запастись:
- Утолщенным утяжелителем нейтронов;
Его крафт требует угольной и оловянной пыли (по 4 штуки каждой) и одной медной пластинки.
- Улучшенным корпусом машины;
Чтобы улучшить корпус машины будут нужны четыре стальных пластинки, пара композитов и пара углепластиков
- Улучшенной микросхемой.
Улучшение обычной микросхемы потребует редстоуна, лазурита и светопыли (причем каждого ресурса по две штуки).
Industrial Craft 2 имеет еще огромное количество интересных особенностей и механизмов. Изучать эту модификацию можно очень долго, и это совсем не наскучит. Хорошо, если этот гайд был полезен вам, а теперь, вы можете самостоятельно опробовать Industrial Craft 2 и получить удовольствие от игры.
На каждой странице вы можете ознакомиться с фреймворком, его кратким описанием и инструкцией применения методики.
Скачивайте для заполнения в бумаге, переходите по QR-кодам на шаблон в Miro и применяйте CRAFT в решении ваших задач.
Для более глубокого погружения используйте подробное описание в базе знаний Notion.
Узнать подробнее об алгоритме и областях использования CRAFT